概览: node express
需求
名词定义: 投票热点=由用户发起的投票,包含热点详情,投票记录,用户评论
- 用户管理: 注册/登录/修改
- 投票热点管理: 创建/修改/删除/投票/评论
- 评论管理: 创建/评论的评论
- 消息管理: 评论的消息
技术方案及难点
后端用express+mongodb提供restful接口 , 前端用react+redux+webpack,前后端数据交互
- cookie及session使用
- 图片上传
开始
- 使用express创建后端项目 express-server
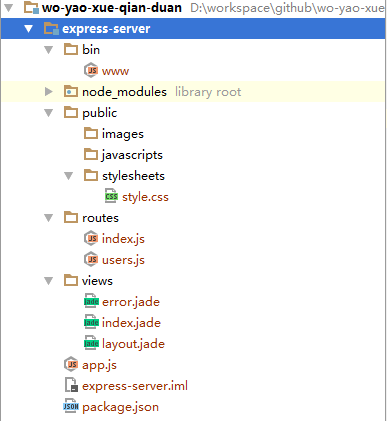
express express-server
bin:存放启动项目的脚本文件,默认www。
node_modules:存放所有的项目依赖库,默认body-parser、cookie-parser、debug、jade、express、morgan、serve-favicon。
bodyParser:用于解析客户端请求的body中的内容,内部使用JSON编码处理,,url编码处理以及对于文件的上传处理。
cookieParser:中间件用于获取web浏览器发送的cookie中的内容。
debug:小的调试工具,打印的是开发者自己在 控制台 打印的信息。
jade:一个高性能的模板引擎,它深受 Haml 影响,它是用 JavaScript 实现的,并且可以供 Node 使用。
morgan:打印的nodejs 服务器接受到的请求的信息。
serve-favicon:favicon服务中间件和缓存。
public:静态资源文件夹,默认images、javascripts、stylesheets。
routes:路由文件相当于MVC中的Controller,默认index.js、users.js。
views:页面文件,相当于MVC中的view,Ejs模板或者jade模板,默认error.jade、index.jade、layout.jade。
package.json:项目依赖配置及开发者信息。
app.js:应用核心配置文件,项目入口,相当于php项目中的 index.php、index.html。
使用 npm install 下载依赖 npm start 启动项目 , 浏览器打开 localhost:3000即可访问
